写在最前
已经完成nacos,redis,mysql8 等中间件的部署。
已经完成dnsmasq对中间件的域名解析,window需要能ping通它们。
1. 前置要求
这需要一定的开发能力了,因为很多都需要手调。
准备 IntelliJ IDEA ,WebStorm 开发工具
2. 启动流程
2.1 拉取代码
我已经将tag号为v3.6.4的代码checkout下来了,并基于此分支创建了新的分支名称为tanqidi_v3.6.4,并推送到我的gitee账号中。
此时我希望你能掌握一定的git技能,然后我建议你到 https://gitee.com/y_project/RuoYi-Cloud 若依官方仓库中Forked一份到你的账里,并使用 IntelliJ IDEA 按tag号将v3.6.4的代码checkout下来,基于此分支创建新的分支xxxx_v3.6.4并推送到你的账号中。
如果你不具备git技能,那么你可以使用我下面粘贴的链接将代码下载下来使用。
https://gitee.com/y_project/RuoYi-Cloud/archive/refs/tags/v3.6.4.tar.gz

2.2 项目配置
2.2.1 nacos连接地址
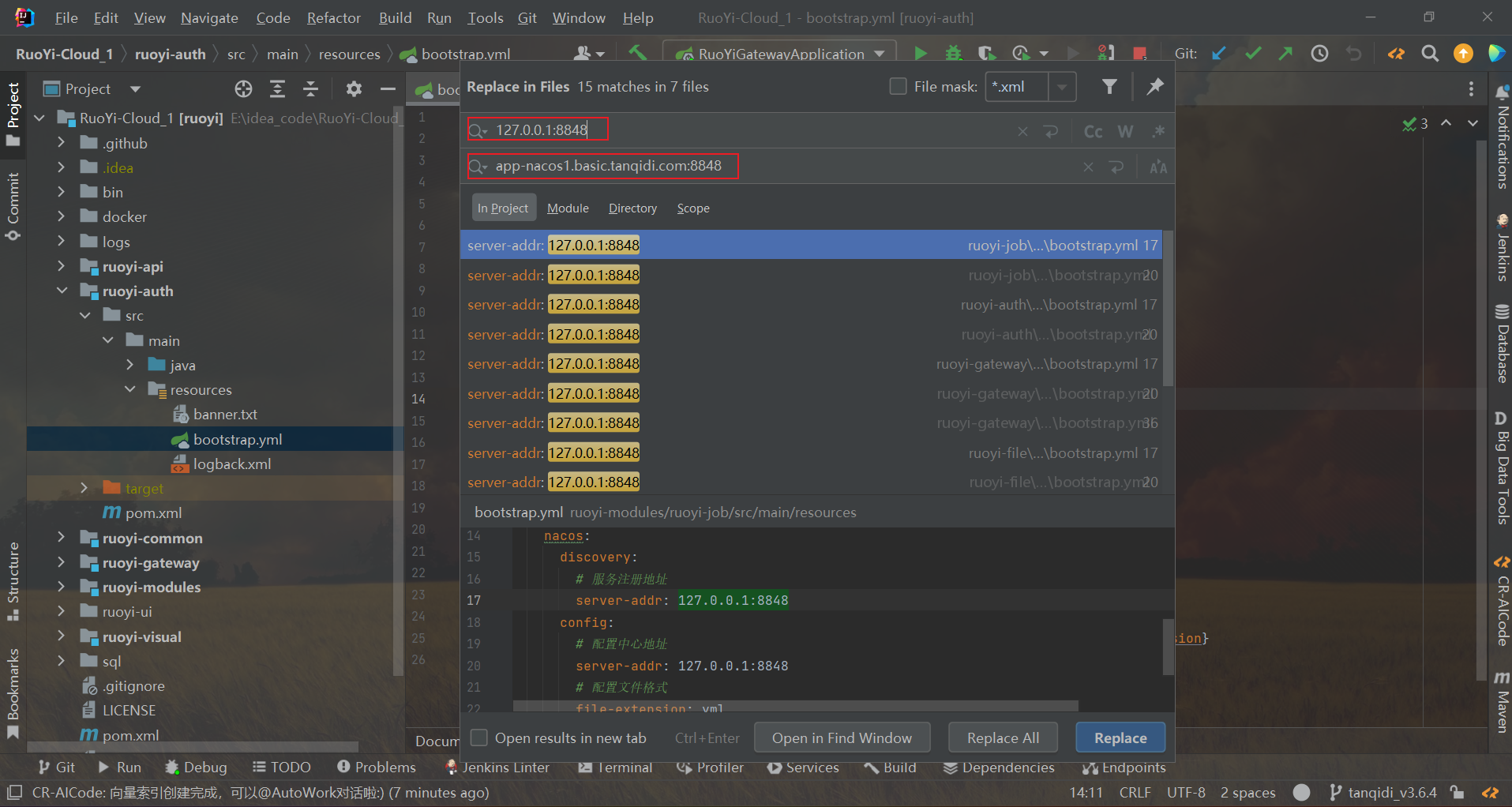
ctrl + shift + f 全局将 127.0.0.1:8848 替换成为 app-nacos1.basic.tanqidi.com:8848

2.2.2 初始化nacos数据库
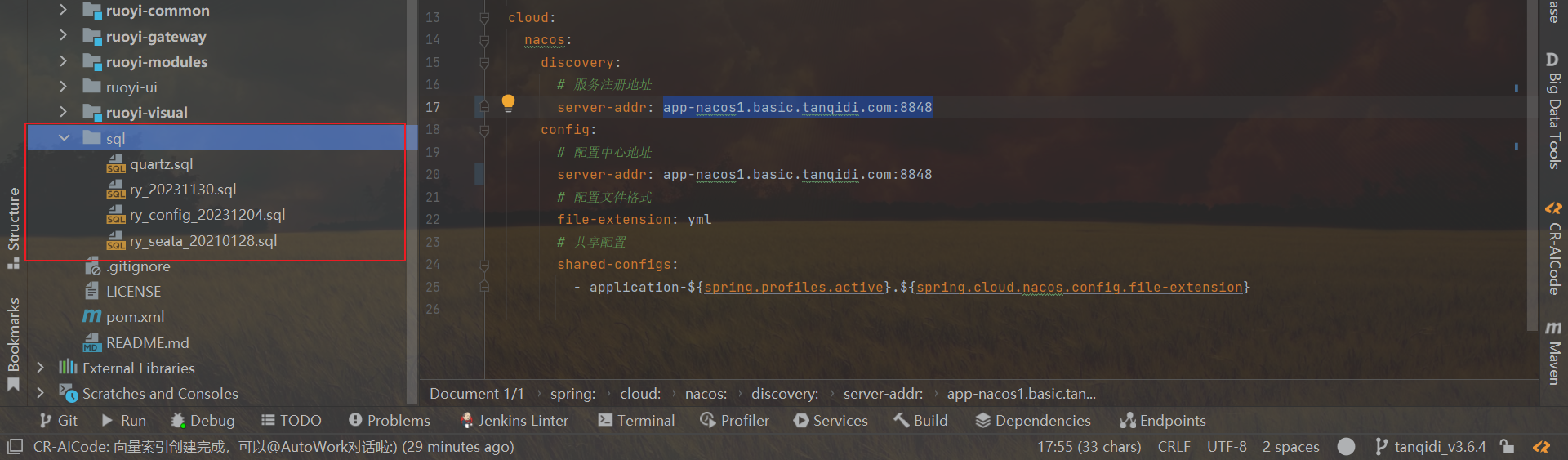
代码根目录会有一个sql目录

编辑
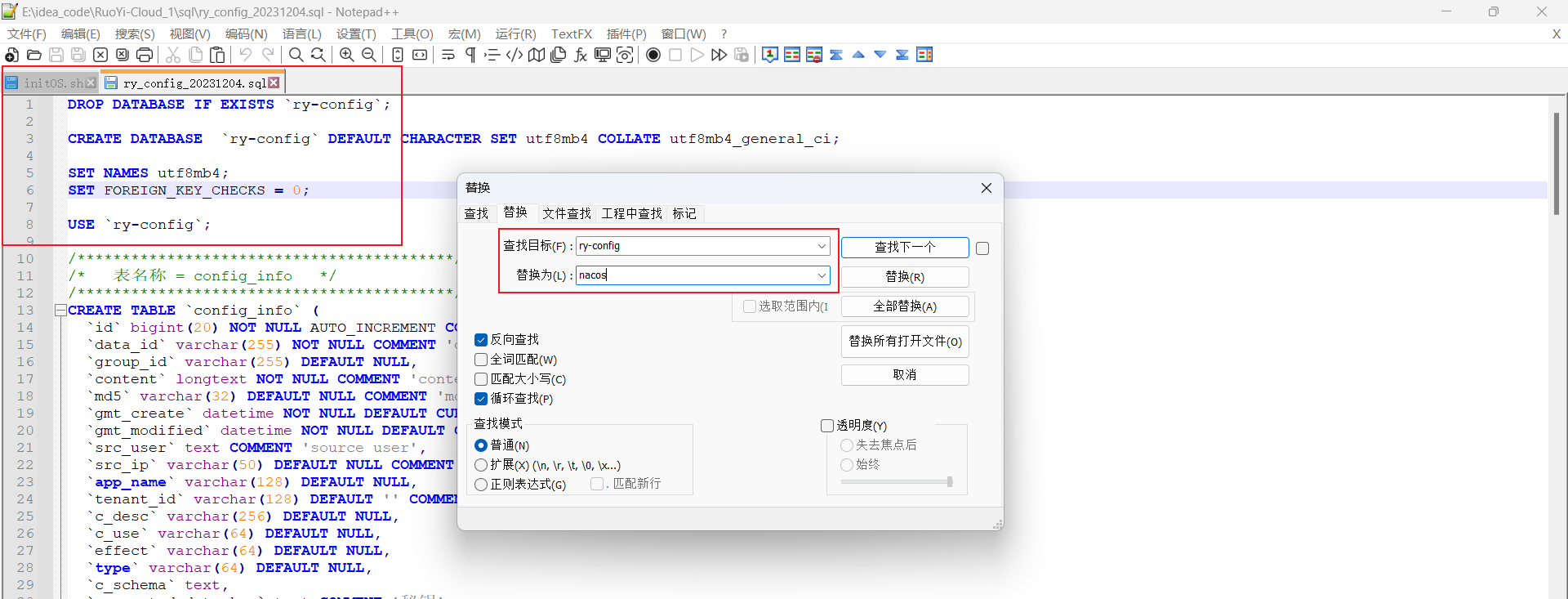
ry_config_20231204.sql文件,全局将 ry-config 替换成为 nacos,因为一开始搭建nacos中间件的时候就指定了数据库名称为nacos,后续还会部署其他项目所以我就不用若依的ry-config数据库名了,而是用最原始的nacos数据库名,替换完成后使用navicat导入到nacos库中,此sql会将ruoyi的一些部门角色基础数据添加进去的。

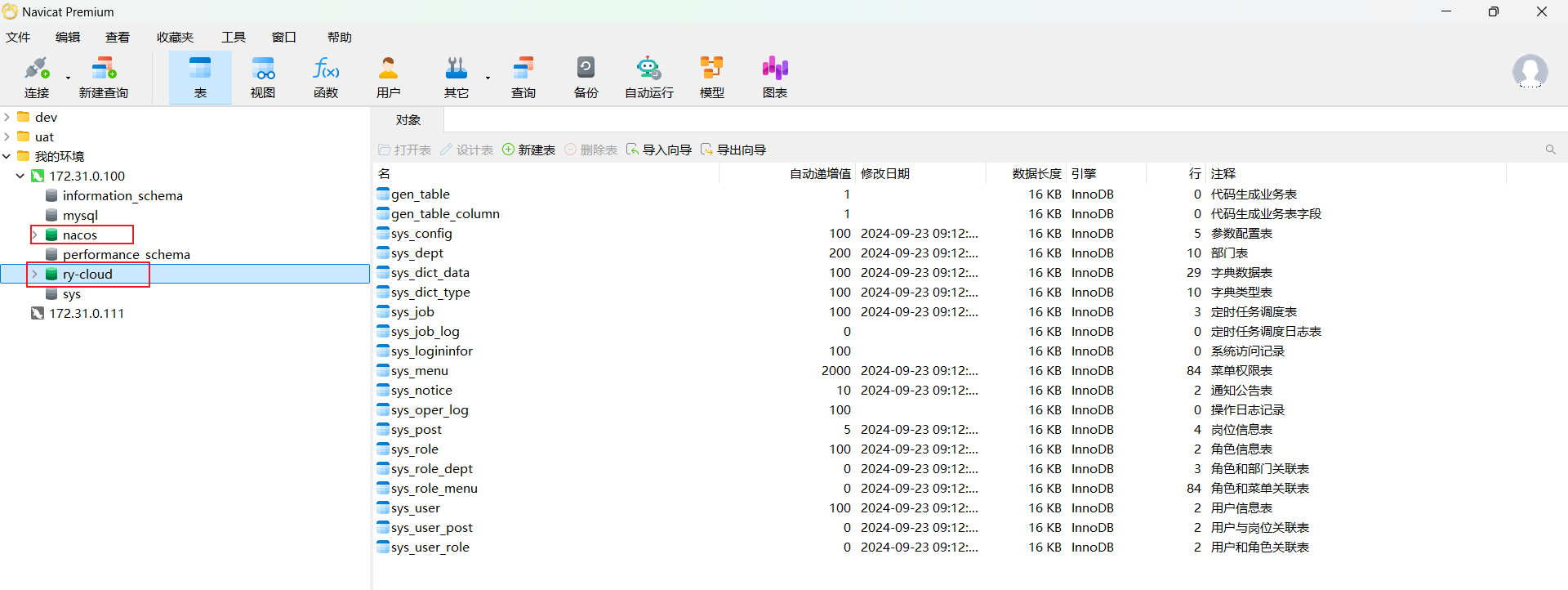
2.2.3 初始化ruoyi数据库
创建一个名为ry-cloud的数据库,将
ry_20231130.sql导入进去。

2.2.4 nacos配置文件调整
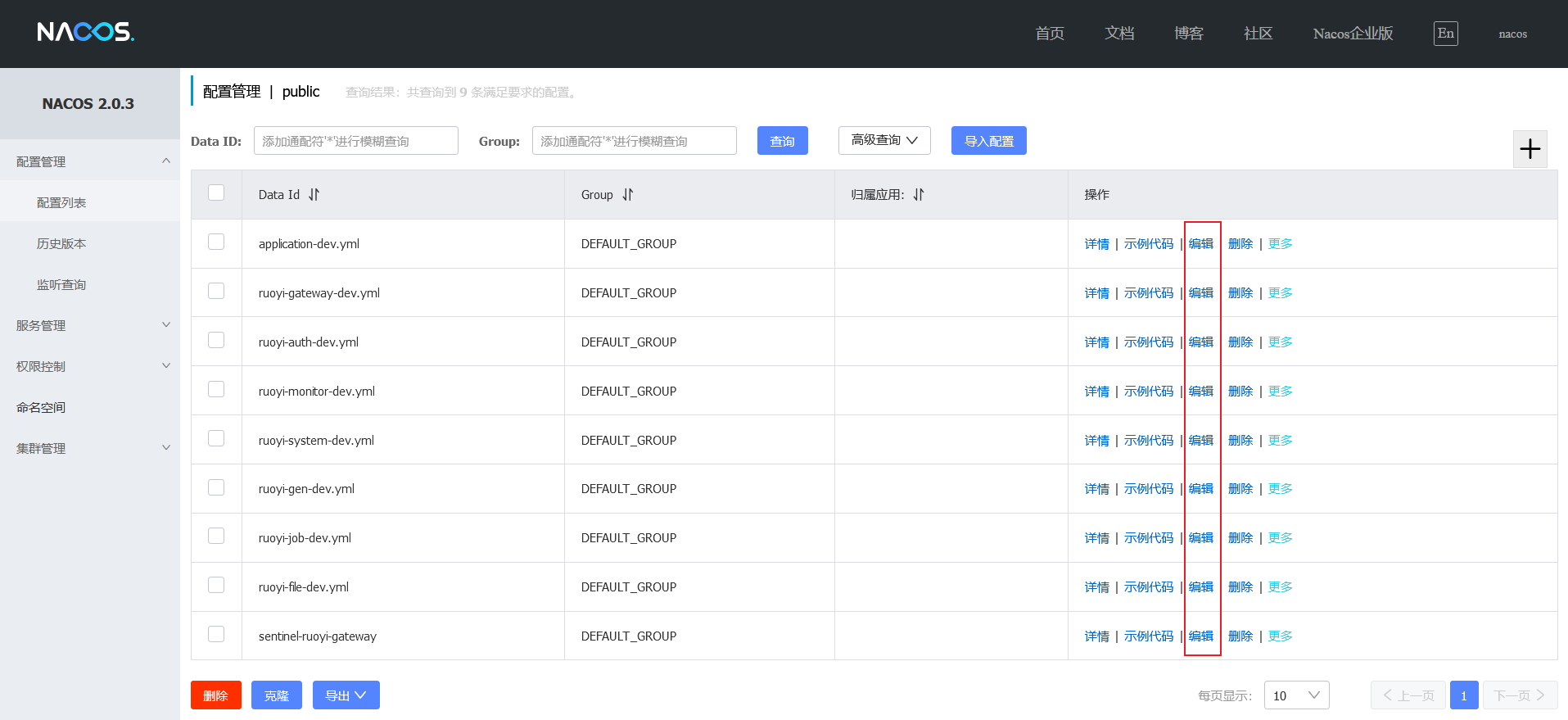
完成了2.2.2步骤后,重启nacos你会发现它多出了很多ruoyi的配置项,我们需要对每个配置项进行编辑,将里面默认的连接地址变更为dnsmasq中的地址。
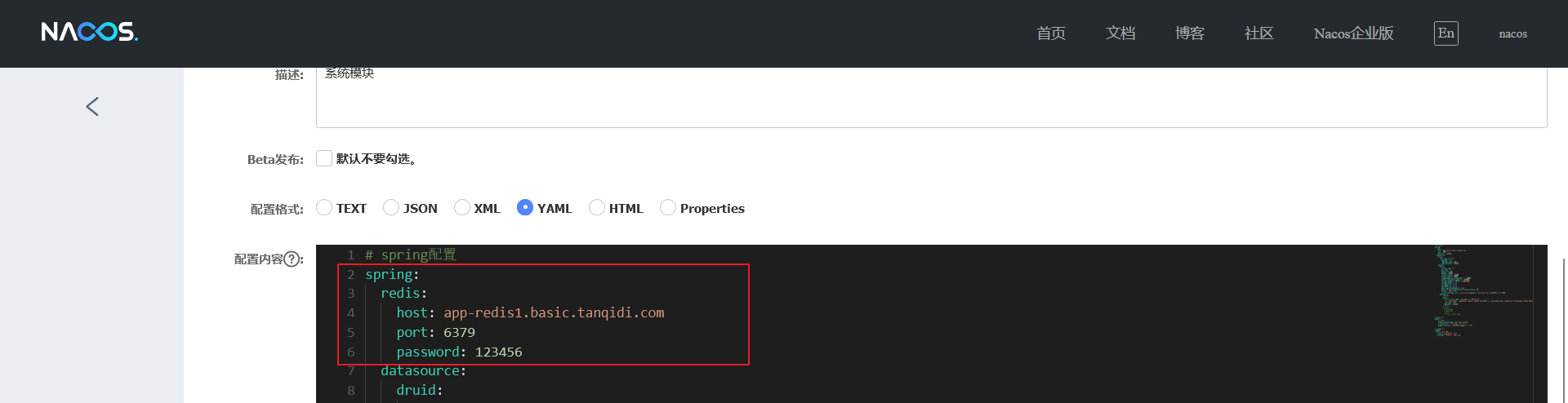
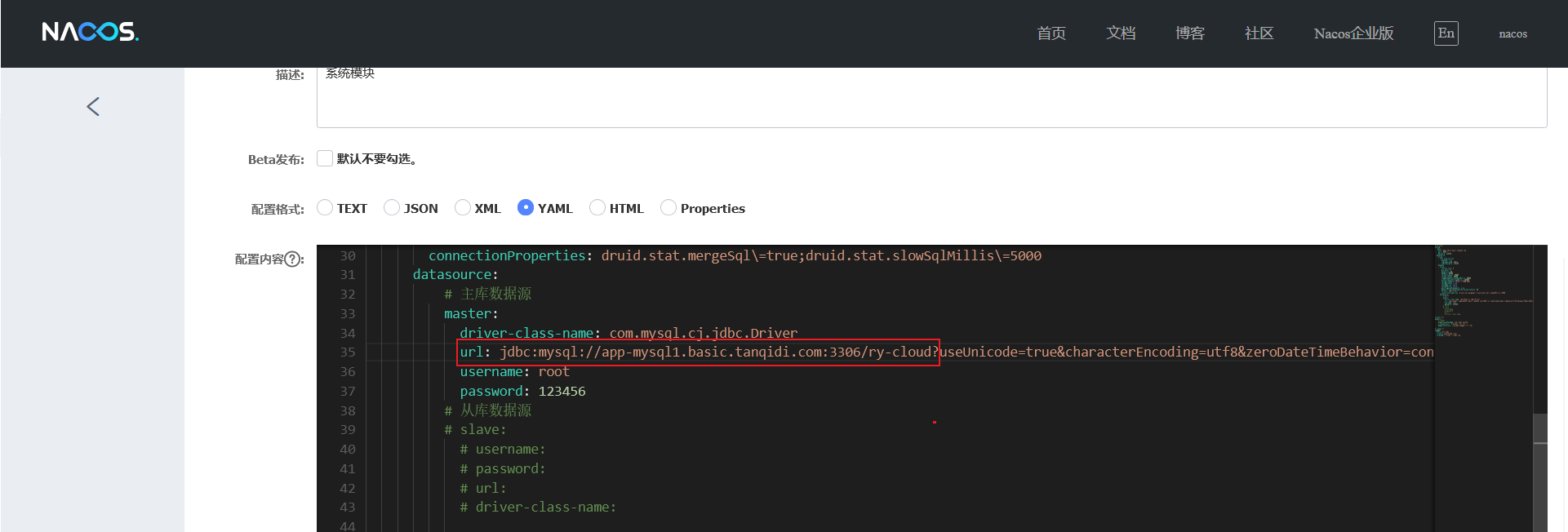
务必所有配置项都认真检查编辑一下,将redis(redis中间件是有密码的是123456)和mysql都换成dnsmasq的自定义域名



2.3 项目运行
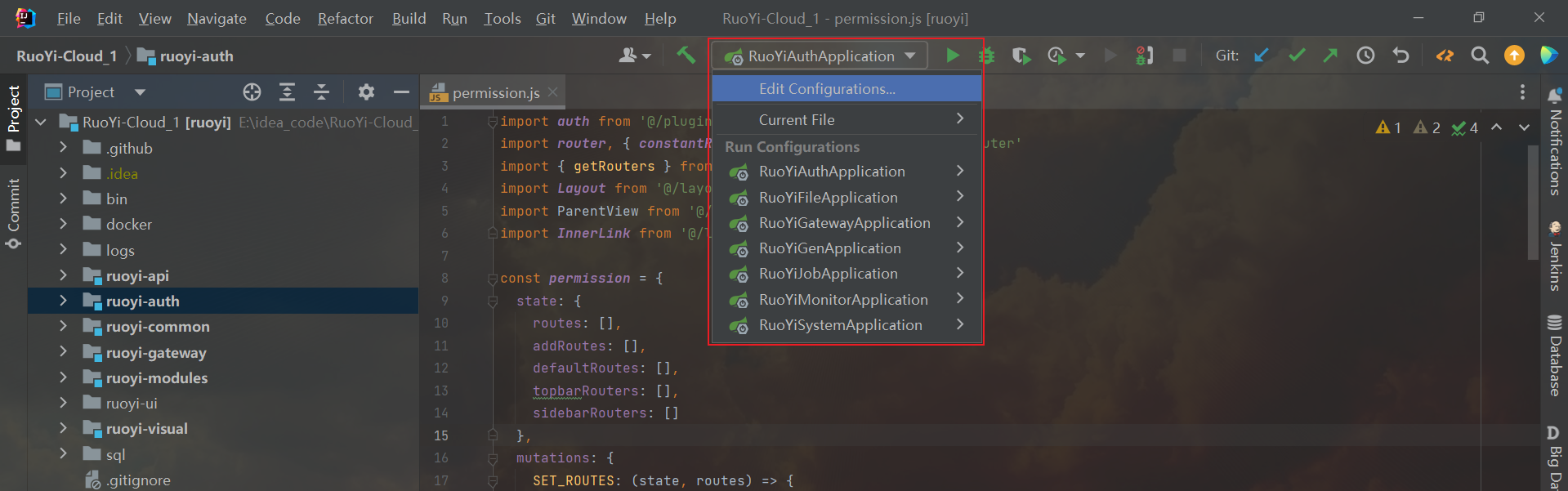
2.3.1 后端项目
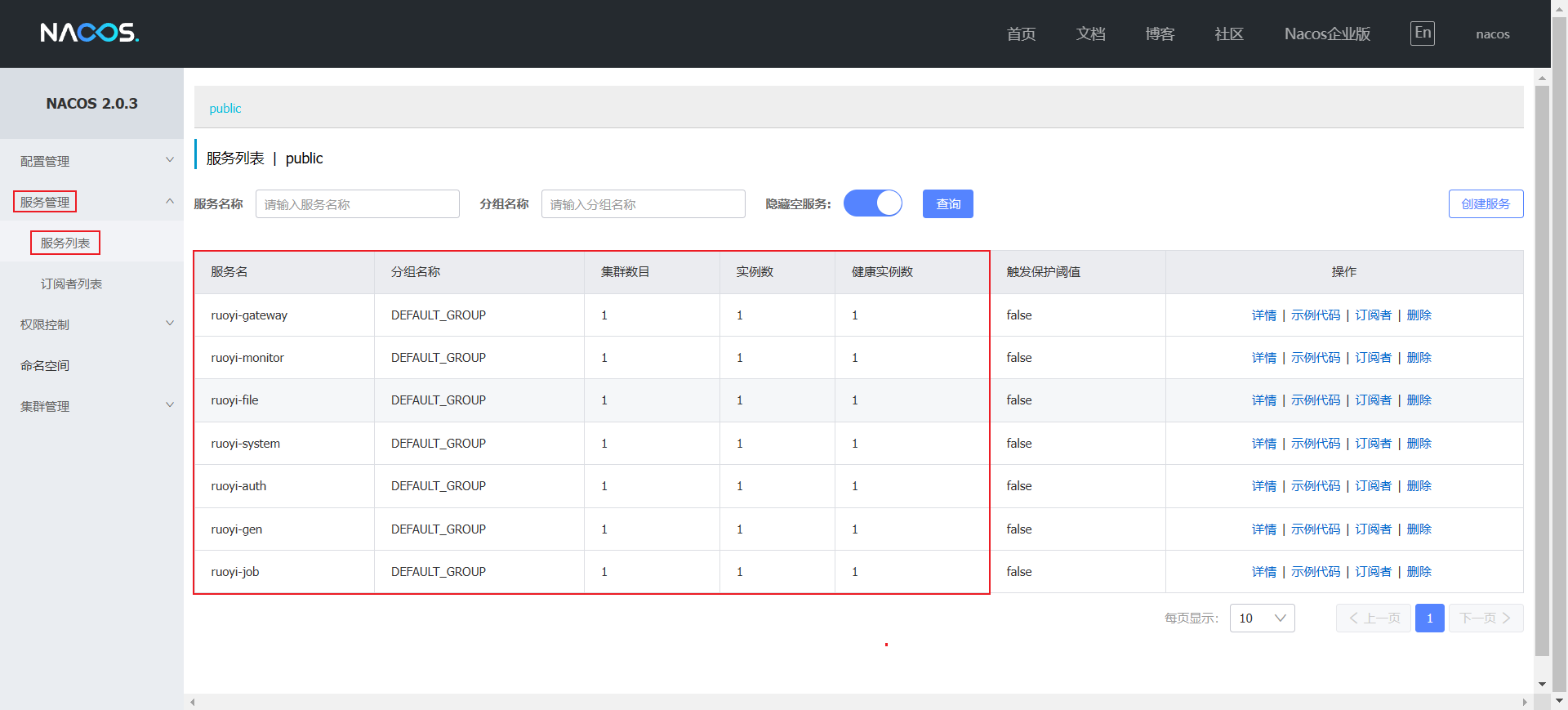
逐个选择点击运行即可,可以看到所有微服务都顺利启动起来注册进nacos里了。


2.3.2 前端项目
使用 WebStorm 开发工具,打开代码中的 ruoyi-ui 作为项目。
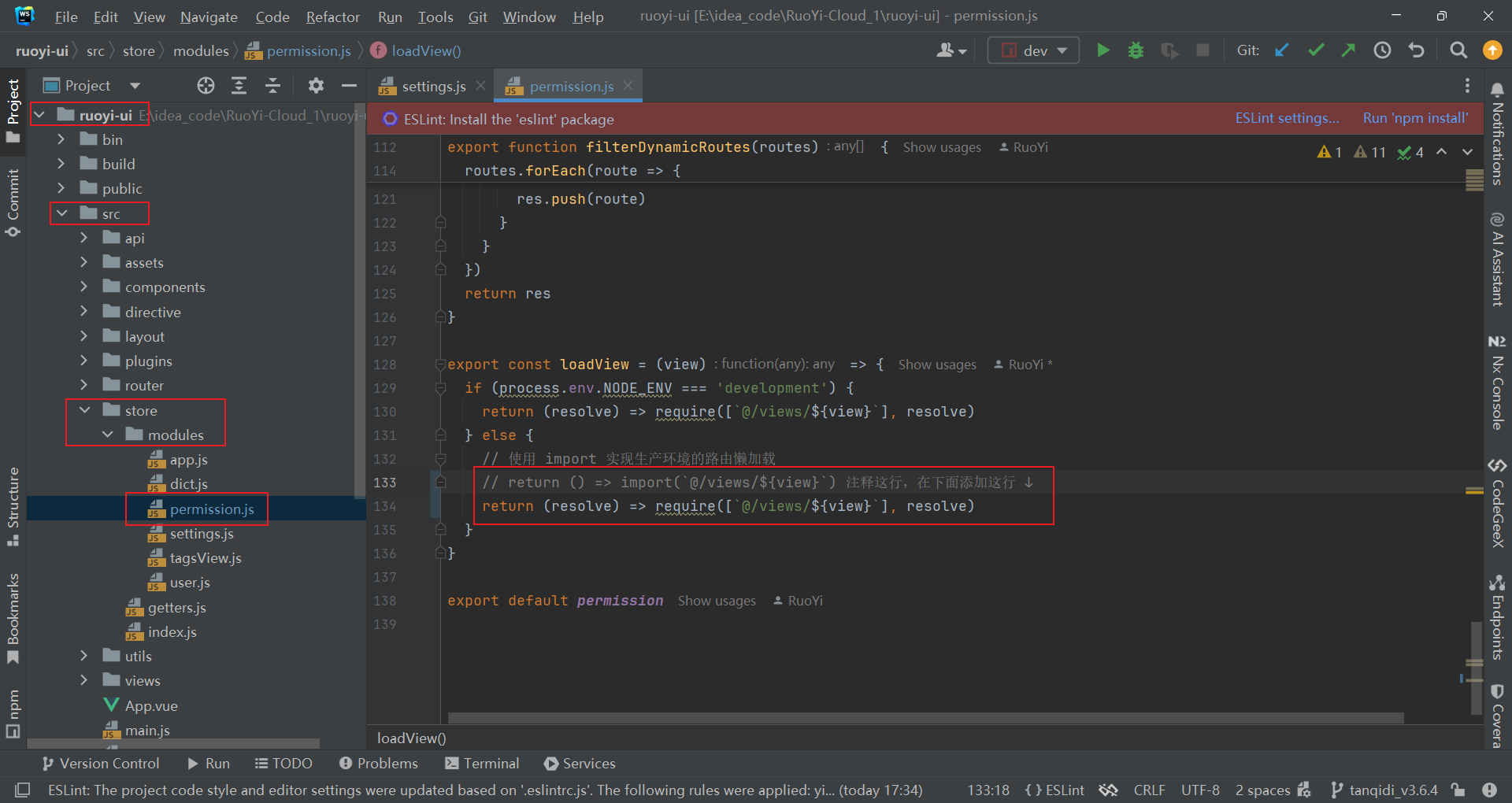
2.3.2.1 bug代码调整
这是必须要调整的,不然会访问异常。
return (resolve) => require([`@/views/${view}`], resolve)
2.3.2.2 代码构建
必须先安装nodejs16不然无法使用npm等命令下载依赖与运行项目,如果你已经有nodejs环境了也可以忽略安装尝试运行。
https://nodejs.org/dist/v16.20.2/node-v16.20.2-x64.msi
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
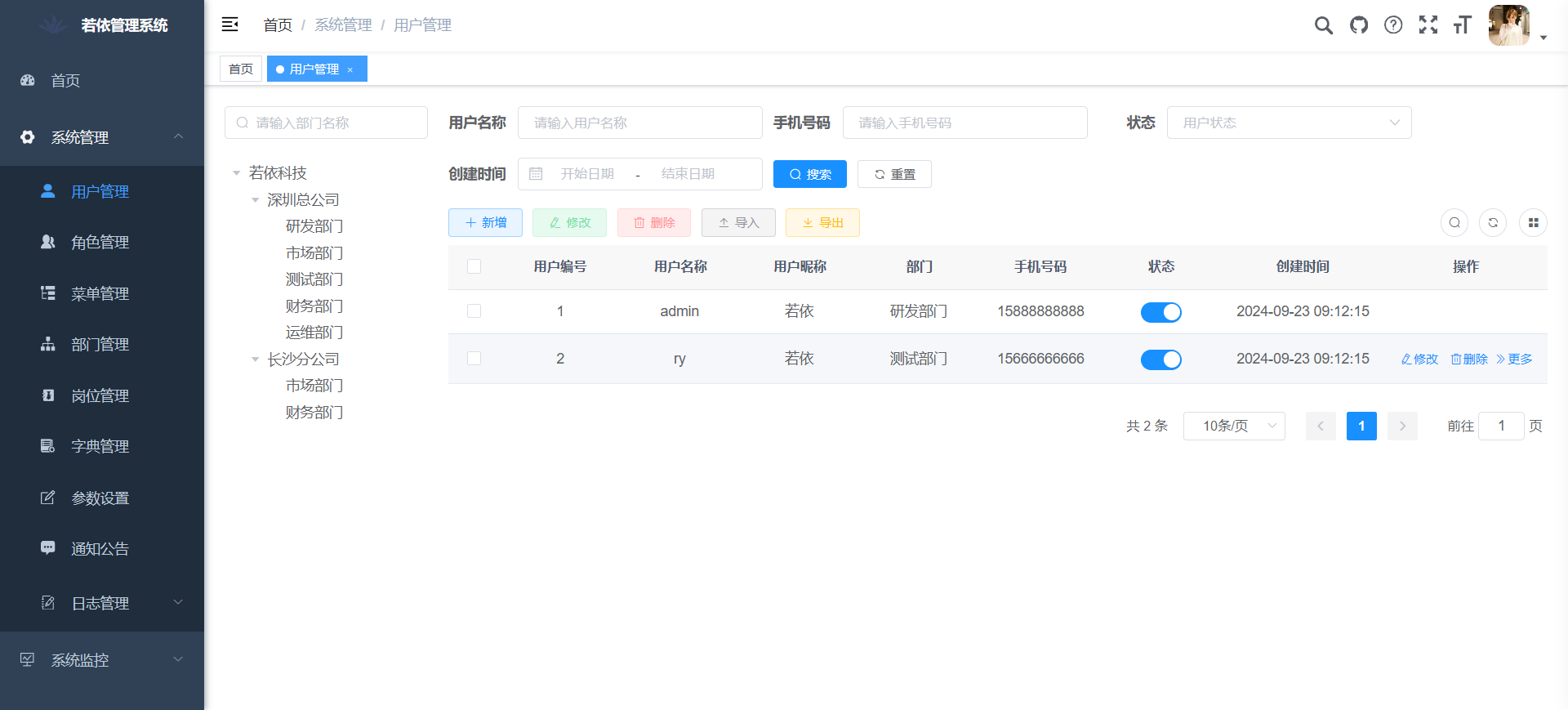
npm run dev账号默认的不用管,输入算法验证码登录即可,可以看到结果完全运行正确。


4. 操作总结
纳尼(ÒωÓױ)!!!这么详细的文章你居然跑不起来,~咳咳~ 那你用我的分支吧,我的分支姑且能跑起来算你过关。
git clone -b tanqidi_v3.6.4 https://gitee.com/tanqidi/RuoYi-Cloud_1.git

评论